Creating a Cloud Function
A Cloud Function is just a regular JavaScript Node function that has been exported and made available to your bot at runtime. The Cloud Function UI allows you edit code via the built-in editor or by uploading a JavaScript bundle that you have built locally if you prefer write code in your local IDE.
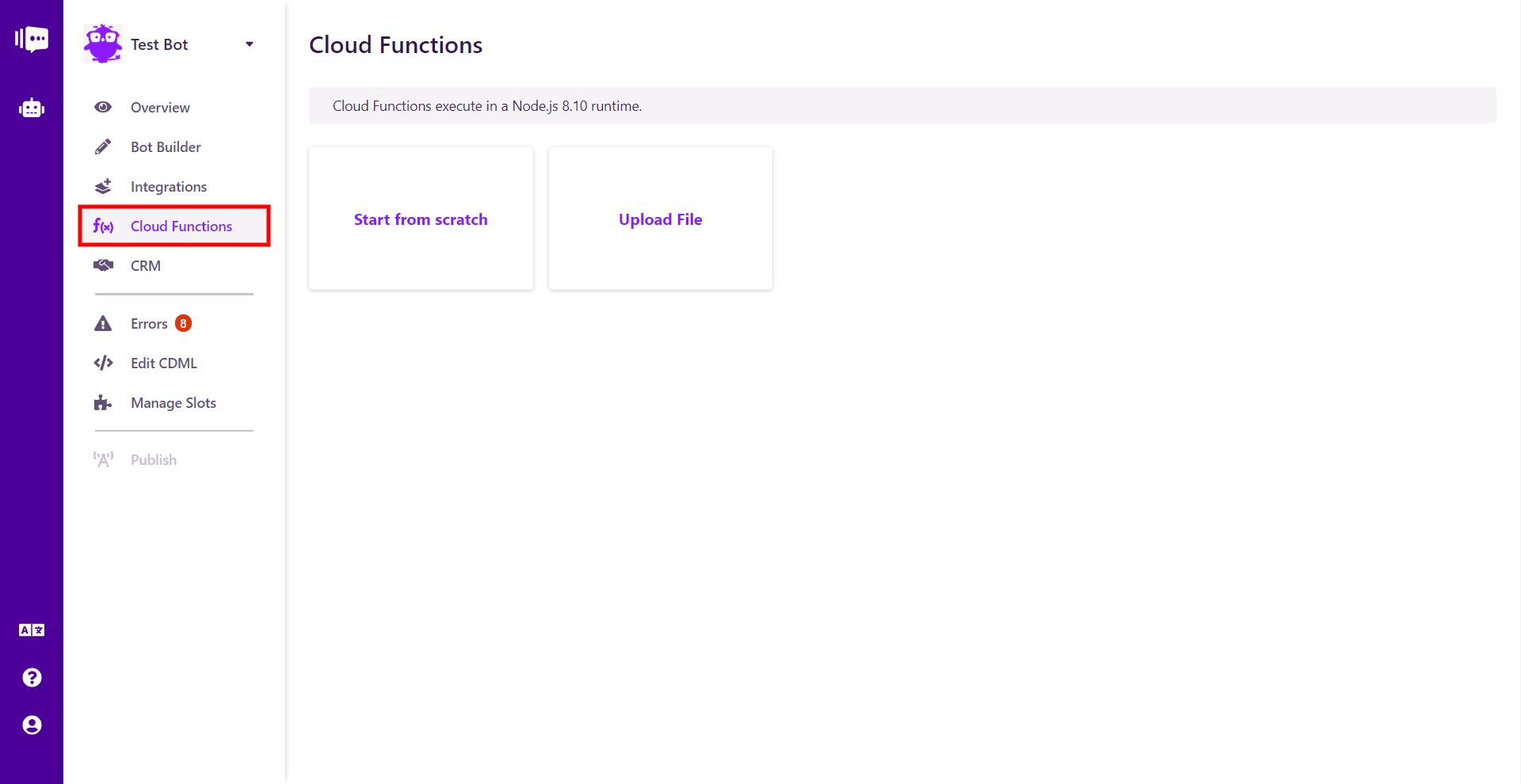
When you first visit a bot's Cloud Function page, you will see both the options - Start from Scratch and Upload File.

Built-in Editor
The built-in code editor allows you to write simple functions that can be accessed by your bot. You have access to @stackchat/dynamic-content-sdk and node-fetch within the editor. Making basic API requests and adding small amounts of custom content are possible scenarios where you can use this editor.
If this is your first time, you will likely want to start from scratch so as to get used to the feature.
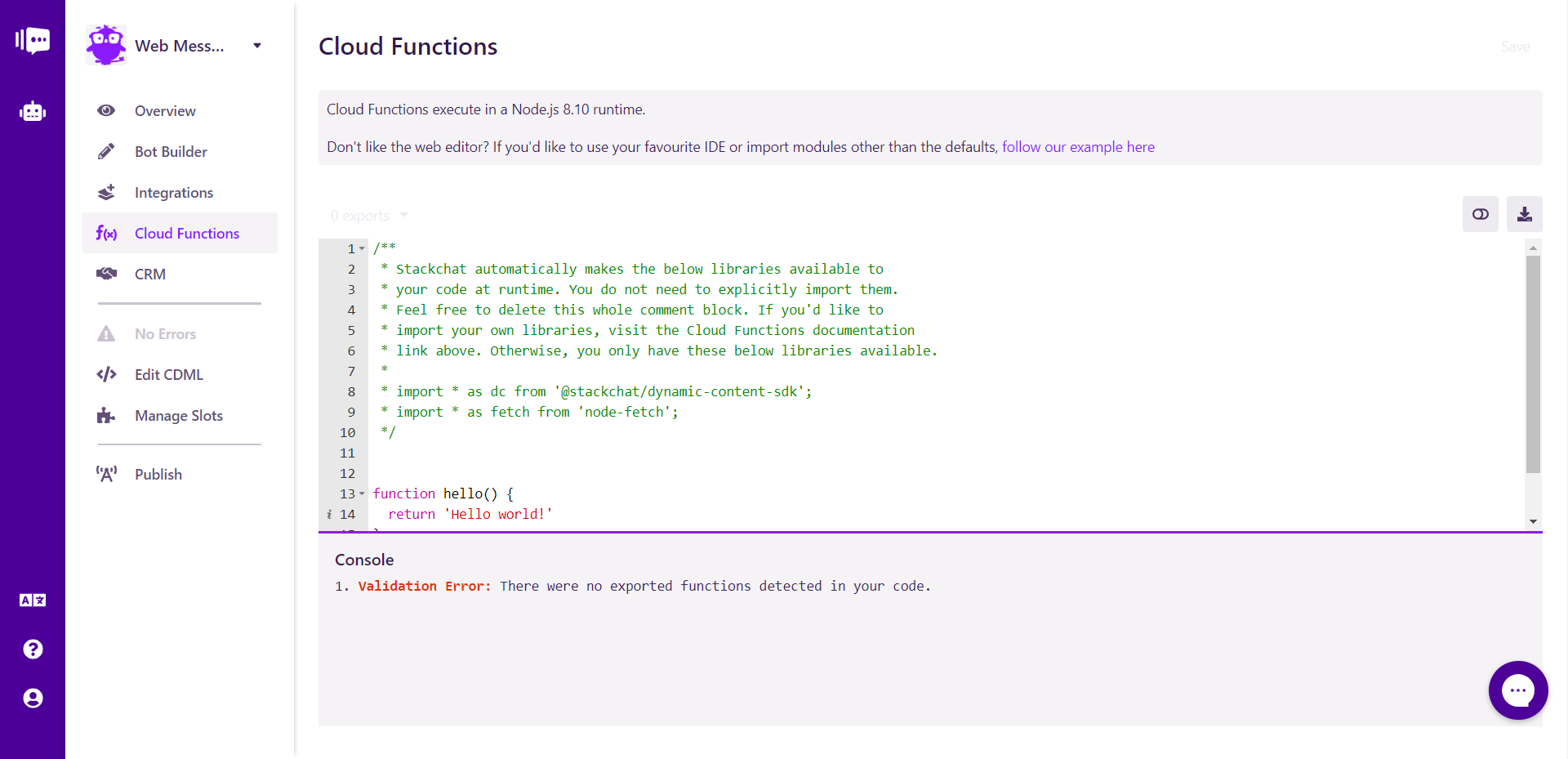
When you click the Start from Scratch button, you will be taken to the Cloud Function editor.

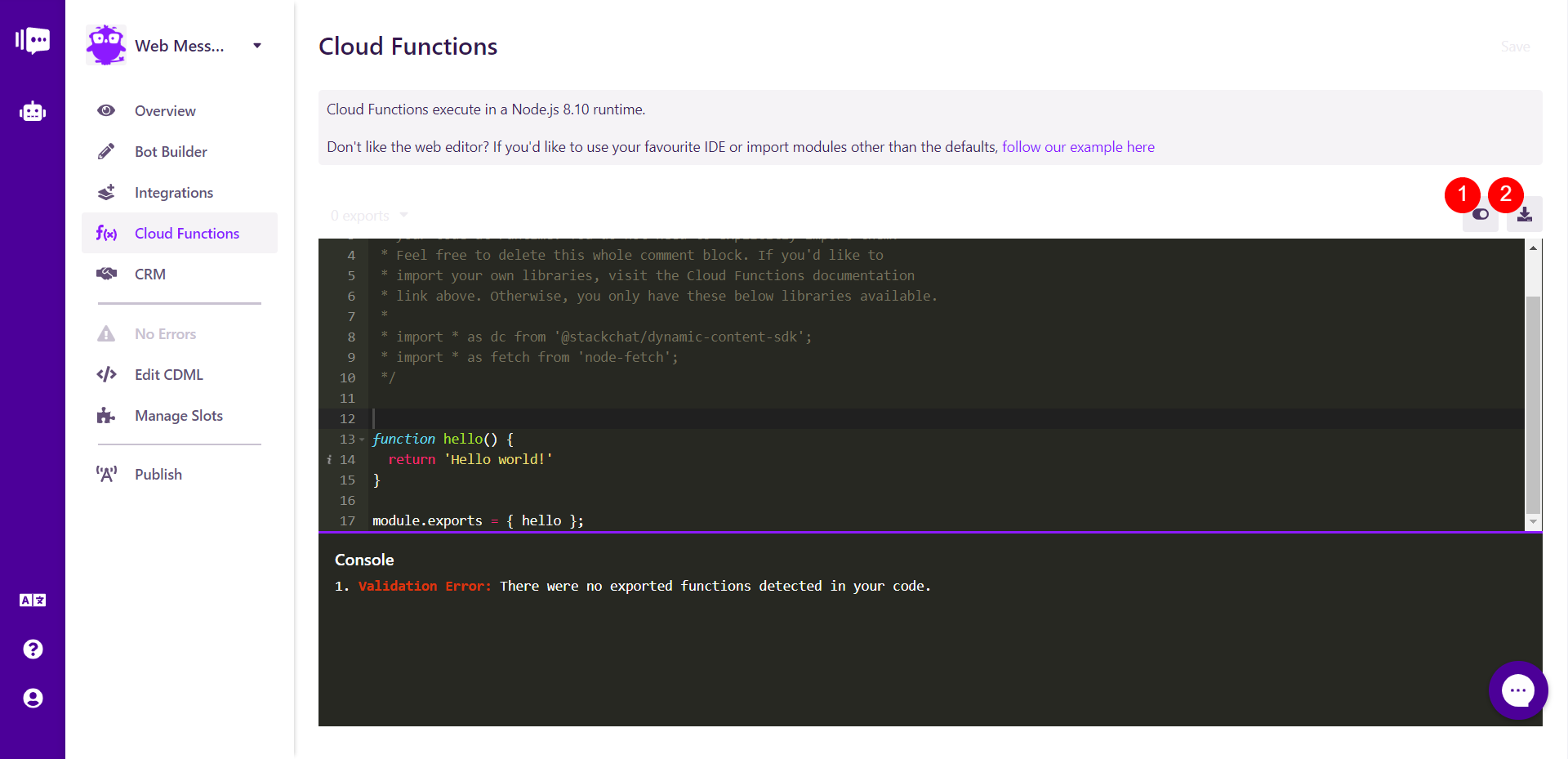
Here you can directly enter your code for the functions you create. The editor also features a dark mode and the ability to download the contents of the editor.

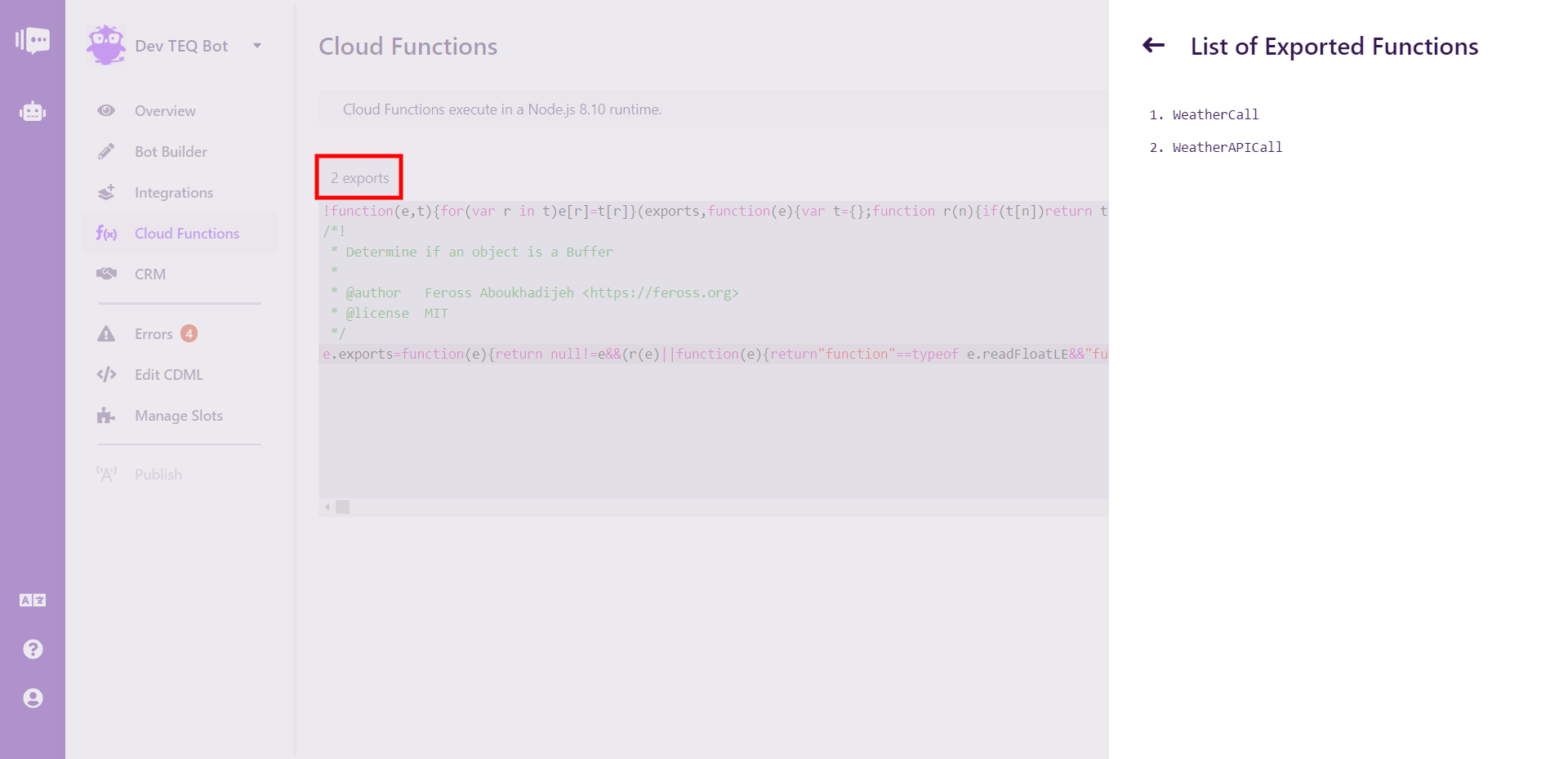
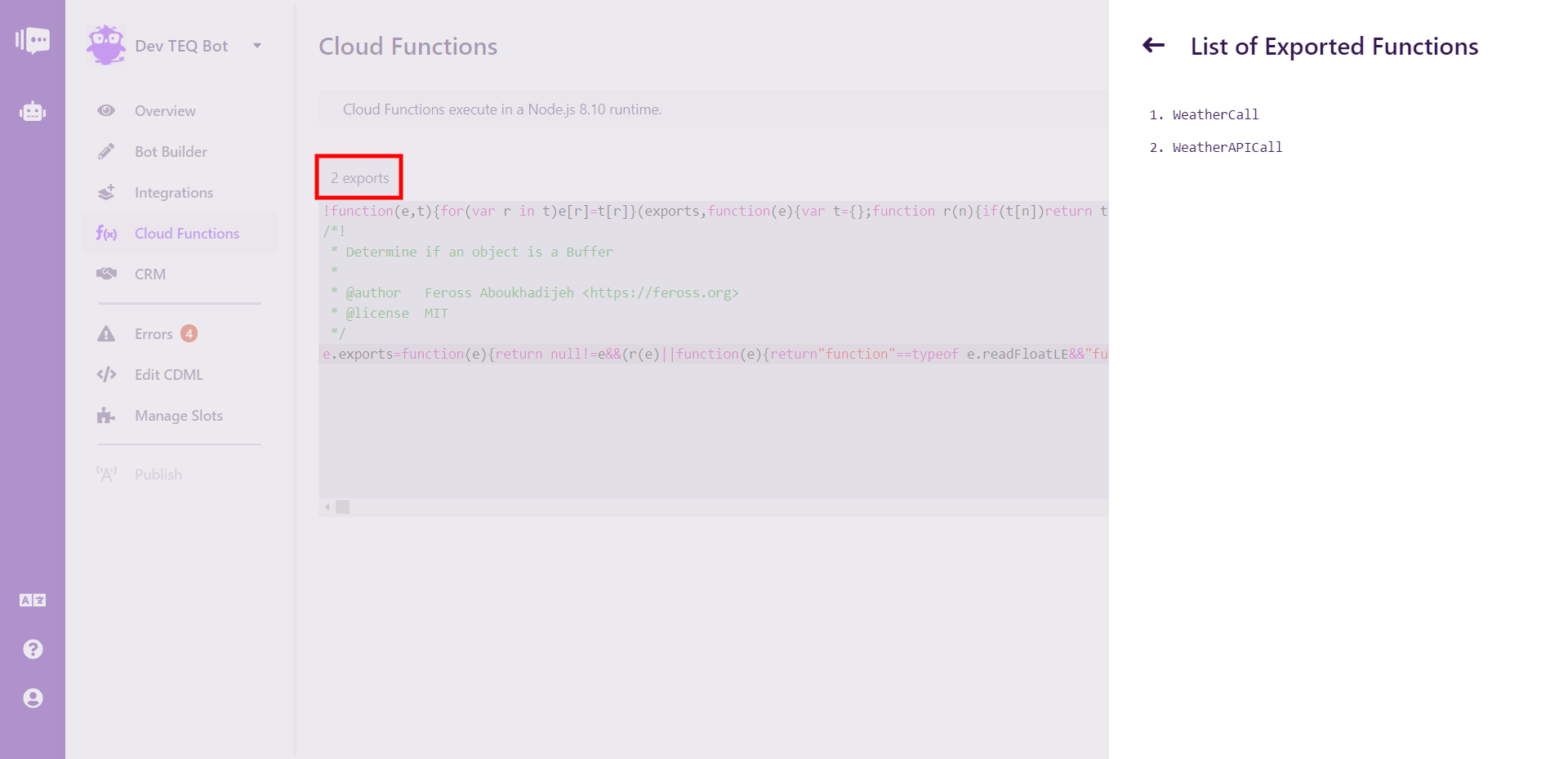
Once Cloud Functions have been saved, they will become visible on the Cloud Functions page. The button above the editor shows the number of functions that have been exported, and you can click that button to see the names of the ones that have been exported.

However, the built-in editor does have a few limitations:
- You can only use
@stackchat/dynamic-content-sdkandnode-fetchwithin your code - You can only use pure JavaScript in your code.
- You can only use ES5 and ES6 syntax
Uploading Custom Code
Uploading custom code is another way of adding Cloud Functions to your bot. This path removes all the limitations of using the Built-in Editor:
- You can consume any 3rd party library/package you desire
- You can use TypeScript to better organise and maintain your code
- You can use all-new ES7 features(provided you use a apropriate transpiler like Babel or such)
The option to use any npm package in your code via this method presents unlimited possibilities. We have provided an example here on GitHub to get you started. It shows you how to package your code using Webpack, access APIs and insert chat content dynamically,
View Exported Cloud Functions
Once Cloud Functions have been saved, they will become visible on the Cloud Functions page. The button above the editor shows the number of functions that have been exported, and you can click that button to see the names of the ones that have been exported.

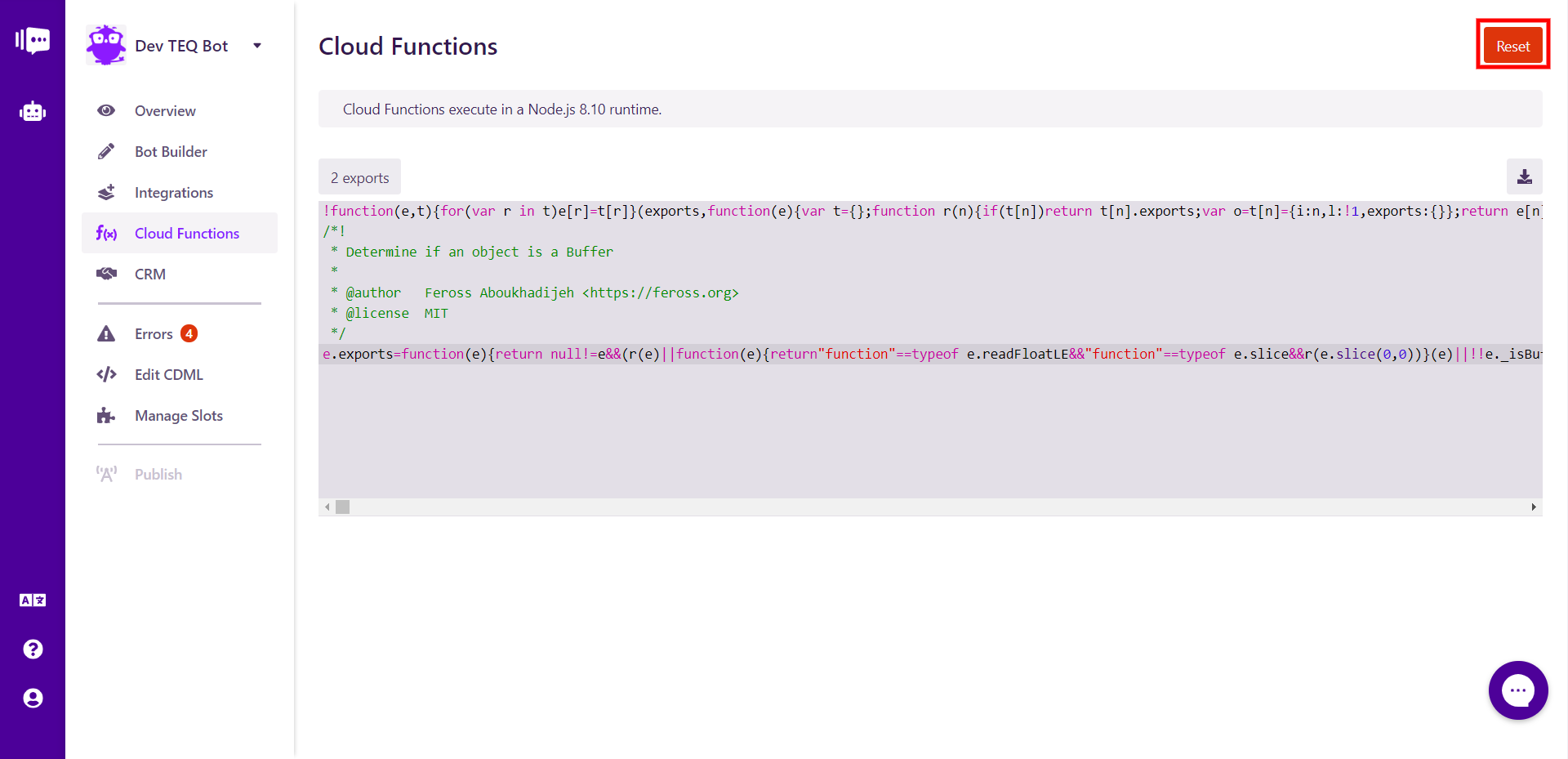
Resetting Cloud Functions
You can remove all existing cloud functions from your bot by hitting the Reset button which will delete all cloud functions.